What haven’t we done this week? A lot. . . we haven’t done a lot this week. With school work and other things taking up a lot our time we kind of took a little break this week. But even though we didn’t get as much done as we might have liked, we were still able to get a couple of things accomplished. Mainly, we were able to create the basics for quick time events (if you don’t know what a quick time event is, it’s basically like a button will appear and you’ll only have a certain amount of time to click it and if you don’t click it stuff happens and if you do click it other stuff happens). We decided quick time events would add another layer of interactivity to the game and keep the player a little more on edge. Instead of just exploring the map and finding more information about where you are and your surroundings, the player will have to make sure they’re always ready to deal with what ever is thrown at them (perhaps, quite literally (well, “literally” in the game)). So now a little bit more about how we actually created the framework.
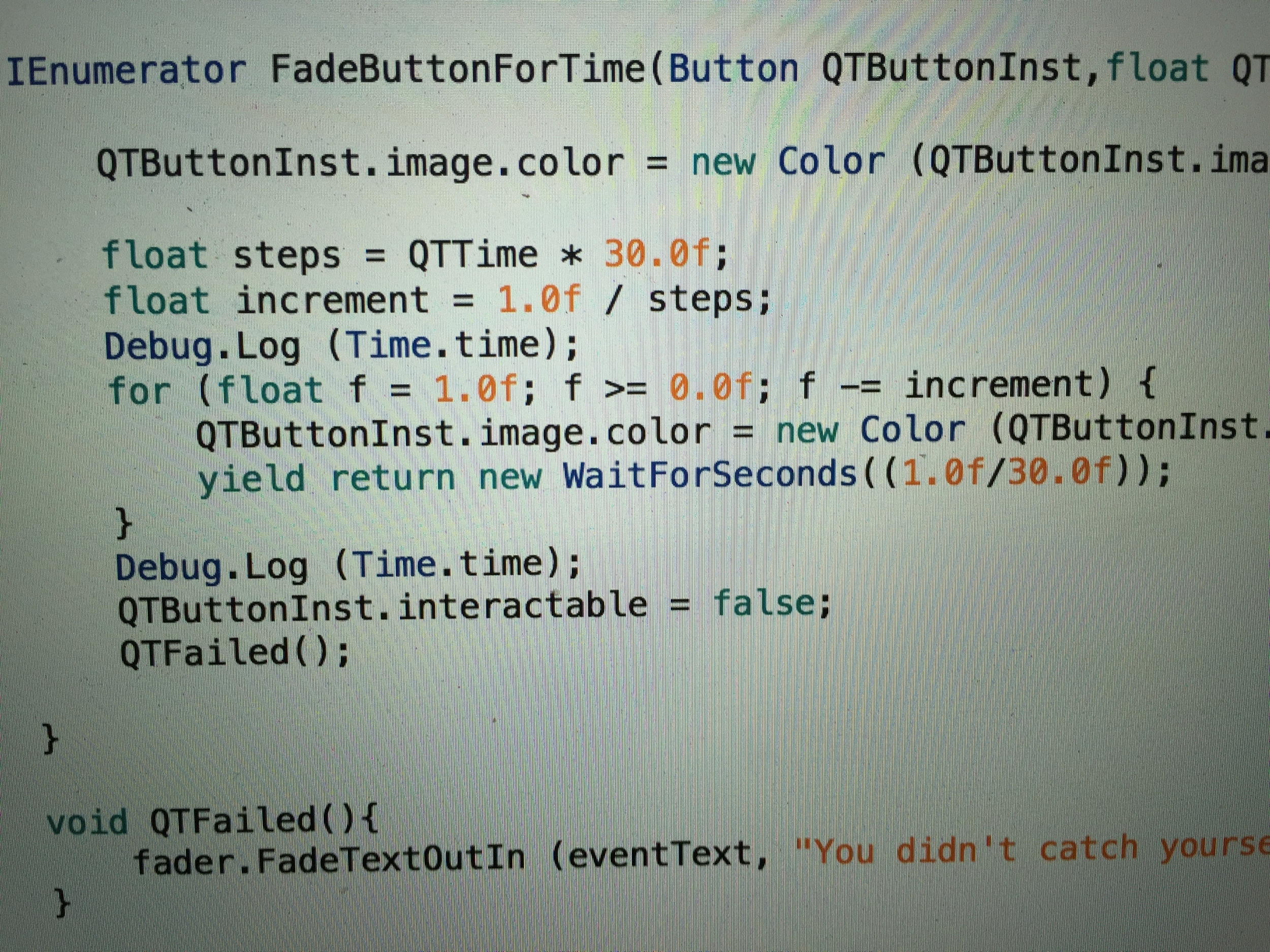
The basics of it are pretty simple, when you trigger a quick time event a button appears in a random location and then goes away after a certain number of seconds. If you click the button a “click button” method is called, if the timer runs out a “failed quick time” method is called. All of that is fairly simple. We had a couple of constraints on the button generation as we only wanted it to appear in a certain part of the screen, but that was easily solved by bounding the random number generator. The most difficult part of actually implementing the quick time events was probably coming up with a way to show how much time the player had to click the button. There were a couple of different routes we could have pursued: a count down timer that just displayed the number of seconds, a bar timer that gave a graphical representation of the time, and some others that I won’t talk about for the sake of brevity. What we have now is a button that fades out over the amount of time you have to complete the event. This method of showing how much time the player has was a little more difficult to actually implement than we first had thought.
Without getting too technical, the method we would use to fade the button would have a manually set update time. Unlike the built in “Update()” method in Unity which gets called based on your frame rate, we would have to specify how long, in seconds, until our method was called again. This led to the need for a little bit of math to figure out how long we needed to wait in between each method call, and how much to fade the button out for each one of those calls. It turns out, all you really need is to define your “frame rate” for the custom update method. So, for example, we have ours set at 30 frames per second. If we want the button to fade out over, say, two seconds that means that there will need to be 60 update calls of the method. This defines how much we fade out the button at every update call. And then, it turns out, that our method is just called every 1/30 of a second (to achieve the 30 fps). Seems pretty simple when it’s all laid out but it took us a little bit of work to get it all figured out and implemented correctly in the code. But we do have a quick time button that fades out for the given amount of time.
That’s pretty much the biggest thing we have accomplished for this week, like I said, we were on a little bit of a break this week. Even though this doesn’t seem like a lot it was an important piece of the foundation for this second act and one of the last major pieces that needed to be finished up. Now, hopefully, we’ll be able to move on to developing more of the story for Act II. To find out if we are really ready to move on to the story for Act II you’ll have to check back next week to see what we will have done this coming week.
As always, thanks for reading,
-Matt.